Интернет-магазин электрики
Описание
Верстка и дизайна:
- Рисование дизайна в респонсив формате
- верстка и интеграция в полный функционал shop script 7
дизайн
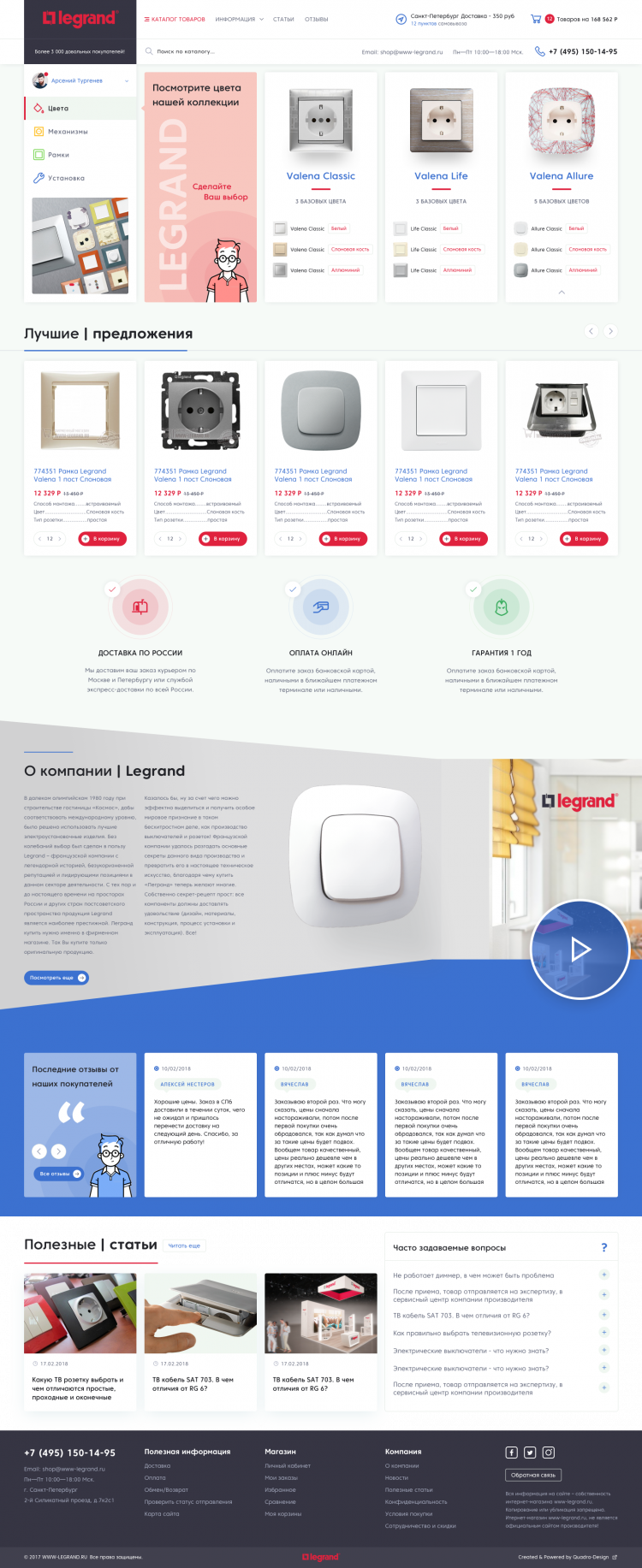
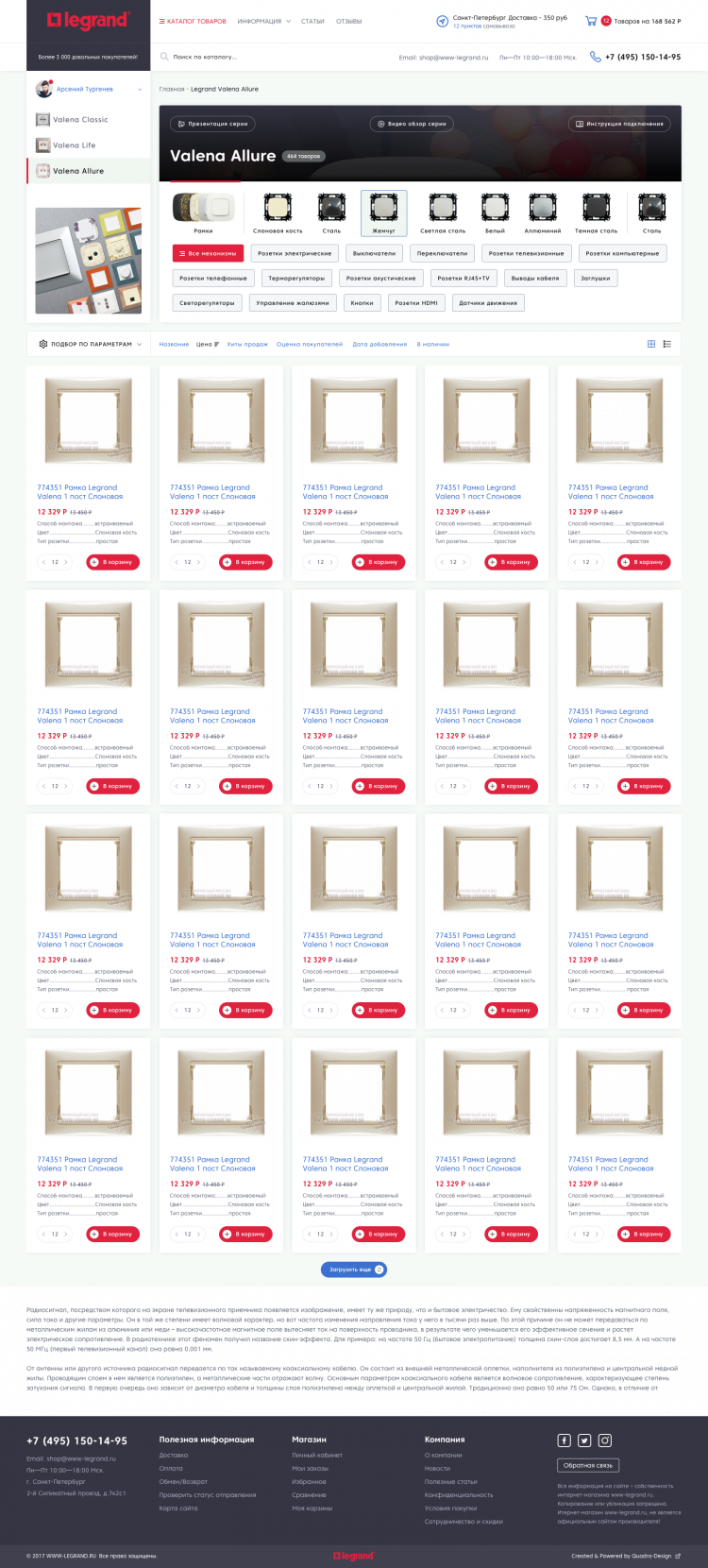
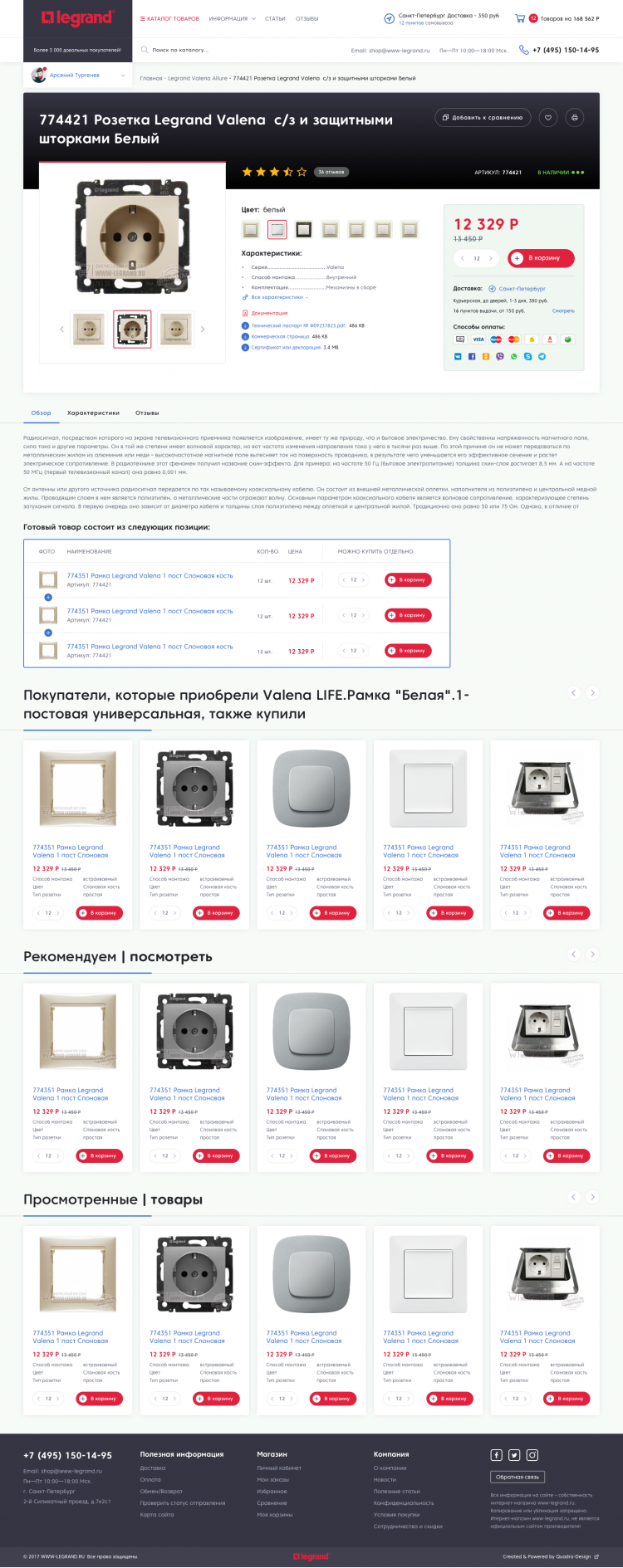
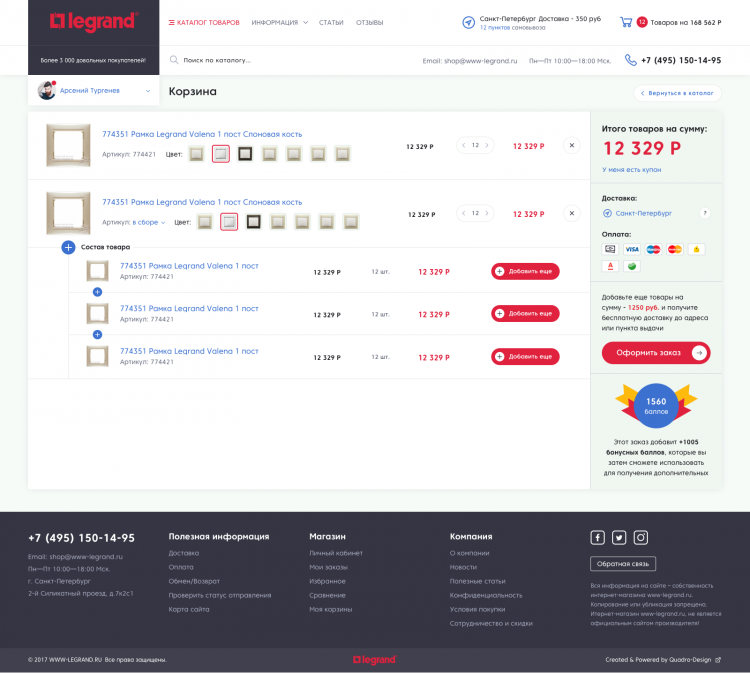
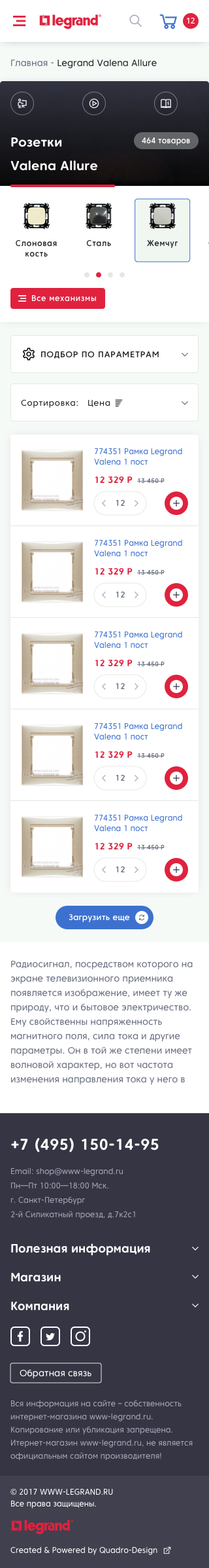
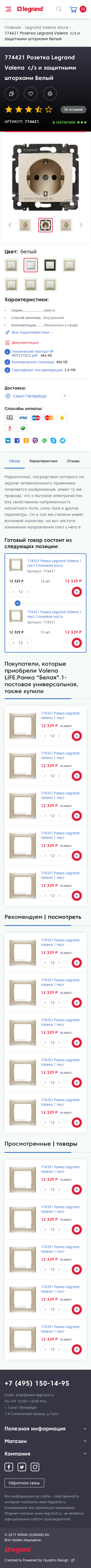
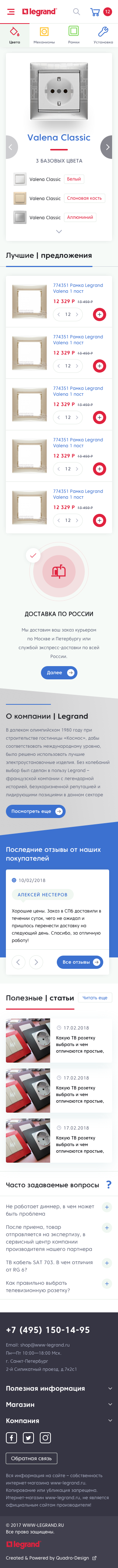
- рисование 5 страниц (главная, категорий, товара, корзины и оформления заказа)
- максимальное и минимальное отображения сайта будет от 320 до 1920 пиксель
- утверждение страниц идет по всем 6 разрешениям: 320 пкс для мобильных устройств, 768 и 1024 пкс для планшетов, 1366, 1600 и 1920 пкс для ноутбуков и стационарных компьютеров.
- Отображение списком новостей и статей
- Обрисовка иконок на главной 4 шт – на тавах, 5 шт – для количество постов
верстка
- верстка соответствует нормам HTML5 , CSS3 и одинаково отображается в браузерах (Opera, Mozilla, IE, Chrome, Safari, Yandex), ipad, iphone и android.
интеграция в полный функционал Webasyst.
- включает в себя разработку раздела магазин, сайт, блог и все бесплатныеплагиныWebasyst
дополнительное программирование
- это расширение функционала Вашего интернет-магазина или покупка платныхплагинов (установка и верстка в общий дизайн сайта/интернет-магазина), если не указаны в тех задании, будут как дополнительные приложения к контракту.
- Рисование дизайна - (в респонсив формате)
- верстка и интеграция в полный функционал shop script 7 - (в респонсив формате)
Перечень работ по интеграции плагинов и доработок:
- Верстка плагина товары комплекты.
- Верстка плагина фото категории.
- Верстка плагина характеристики в списков товаров.
- Верстка плагина подсказки к характеристикам фильтра.
- Верстка плагина отзывы магазина.
- Верстка плагина аксессуары к товару.
- Верстка плагина умный поиск
- Верстка плагина избранные
- Верстка плагина стоимость и сроки доставки в карточке товара
- Верстка плагина просмотренные товары
- Верстка плагина фото значений характеристик (прочитайте функционал и отпишите если он вам подходит) https://www.webasyst.ru/store/plugin/shop/alaali/
Программная часть с предоставлением более подробного ТЗ:
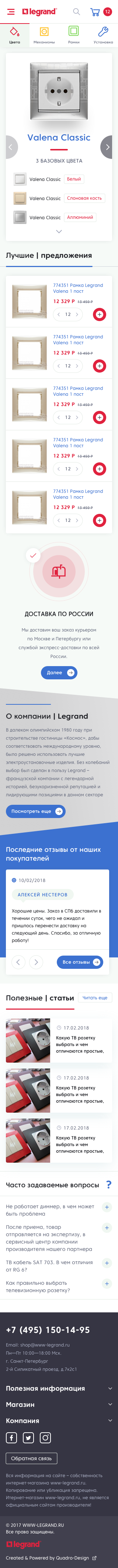
- Табы на главной странице. В этом блоке формируется 3 категории первого уровня для каждого из них. Количество табов 4 штуки и каждый имеет свою определённую логику:
- таб цвета: выводит 3 категории первого уровня с ссылками подкатегории этой категории. Категории первого уровня имеют только одно фото и текст под ними вписывается вручную. Ниже есть подкатегории по цвету с изображением мини (из админки должна быть возможность выборочно их ставить, менять местами или заменять другими, но количество должно быть 3 шт) Все цвета что не поместились должны открываться при нажатии кнопки (смотреть все)
- таб механизм: здесь тоже представлены 3 категории первого уровня с одной фото под ними и с кратким текстом что вводится вручную администратором. Ниже мы выводим уже названия характеристик этой категории. Админ должен иметь возможность из списка характеристик выбрать 2 характеристики где он может загрузить для них мини фото, выборочно не смотря на сортировку они попадают как первые 2 а списке. При нажатии на первые 2 или на любую другую характеристику что находится в списке ниже мы переходим на урл что формируется в результате фильтрации через плагин сео фильтр. Также здесь мы при нажатии на кнопку смотреть все раскрывает весь список
- таб рамки: здесь тоже представлены 3 категории первого уровня с одной фото под ними и с кратким текстом что вводится вручную администратором. Но есть отличие поскольку сама рамка это подкатегория последняя в списке категории 1 уровня. Значения ниже представление мини фото это также характеристики это подкатегории рамки. Нужно иметь возможность выставить 16 шт цветов, но если их больше то есть кнопка посмотреть все
- здесь тоже представлены 3 категории первого уровня с одной фото под ними и с кратким текстом что вводится вручную администратором. Текст в блоках что ниже это просто статика что делается только однажды
- На главной странице есть блок часто задаваемые вопросы.(нужно что бы форма была на странице товара, а на главной выводить только последние 3-5 постов с названием товара где ввелась переписка) мы пока рассмотрим приложение Вопрос ответ
- Товары с динамическими характеристиками, при изменения характеристики изменяется url страницы
- Администратор формирует группы товаров с возможностью объединения в 1.
- В карточке товара стоит только 1 товар, но в категории их столько сколько задано в админке, в админке через идентификатор они объединяются но формируются по отдельности при заполнении
- В категории может стоять как 1 товар из группы(применимо к чехлам, например), та и вся группа(так будет с мобильными телефонами)
- При изменении характеристики делается перезагрузка страницы с учетом позиционирования высоты нахождения сайта на момент переключения по характеристикам
- В категории для каждой по отдельности есть возможность загрузить презентацию. Это файл пдф. Не зависимо от категории должна быть возможность его загрузки. При нажатии он открывает новое окно с файлом
- В категории для каждой должна быть возможность загрузить обзор видео, по аналогии как с пдф
- В категории для каждой должна быть возможность присвоить ссылку на инфо страницу для того что бы была активна ссылка на инструкция подключения
- в категории фильтр работает немного иначе чем стандартный. Его принцип работает по аналогии как на сайте http://electrica220.ru/catalog/legrand-valena Принцип работы фильтра: он должен работать с помощью плагина сео фильтр, то есть формировать читабельный урл и оставить неизменный контент сайта, то есть меняется только товары при фильтрации. В фильтре есть только
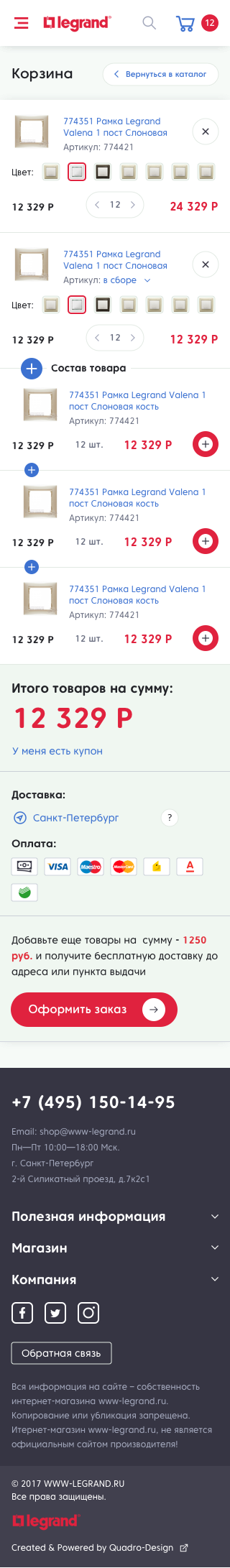
- Замена цвета товара в корзине. Плагин должен на странице корзины выводить не только товар но и его цвета. Клиент должен иметь возможность нажав на другой цвет поменять автоматом товар (то есть удаляется тот товар что был выбран и заменяется на другой). Желательно при замене товара с одного цвета на другой что бы перезагрузка не дергала контент, что бы просто заменялся товар на другой цвет и все
Время разработки
- Рисование дизайна – от 10 до 16 дней (зависит от того как быстро будите согласовывать)
- Верстка и интеграция в полный функционал shop script 7 (35 – 45 дней)
- Перечень работ по интеграции плагинов и доработок (5 день)
- Перечень работ по программной части (20 - 26 дней)